
24 zoekmachine optimalisatie tips voor seo
Zoekmachine optimalisatie, kortweg SEO, is nog altijd één van de meest voordelige en best converterende kanalen binnen online marketing. Over zoekmachine optimalisatie zijn al veel artikelen geschreven. Maar omdat ik een goed overzicht van tips miste, ben ik die zelf gaan schrijven. Mis je een tip? Schroom dan niet om deze te melden.
Tip 1: je content management systeem
Zoekmachine optimalisatie begint bij de mogelijkheden die je cms je biedt. Het cms is je belangrijkste stuk gereedschap om content te optimaliseren voor zoekmachines. Dat komt omdat het cms en je template(s) bepalen hoe de uiteindelijke broncode van je website in de browser getoond wordt.
Die broncode is voedsel voor zoekmachine-bots. Wanneer een zoekmachine-bot meer moeite moet doen om door de broncode heen te akkeren, is de kans groter dat de pagina lager gewaardeerd wordt en dus een lagere positie in de organische zoekmachine resultaten krijgt.
Die broncode en het gemak waarmee jij invloed op die broncode wilt kunnen uitoefenen zijn dus van groot belang om de waarde uit zoekmachine bezoekers te benutten.
Doe daarom geen concessies wanneer je voor de keuze van een nieuwe cms staat. En laat iemand met verstand van zaken ook de broncode van pagina's controleren op zoekmachine vriendelijkheid voor live-gang van je nieuwe website, nieuwe cms en/of nieuwe template.
Een aantal functionaliteiten hoort tegenwoordig standaard in een fatsoenlijke cms aanwezig te zijn, of op eenvoudige wijzen met behulp van plugins of extenties uit te breiden te zijn. Is dat bij jou niet het geval, en lukt het een developer niet om dit als maatwerk te regelen? Overweeg dan serieus de vervanging van je cms.
Tip 2: search engine friendly urls
Een url heeft veel impact op de positionering van je pagina in de organische zoekmachine resultaten. Een SEF-url bestaat uit woorden die wij als mens begrijpen en beschrijft waar de content op de pagina over gaat.
Welke woorden dat zijn, hangt af van het product of dienst die op de pagina beschreven wordt en het zoekvolume van zoekwoorden die daar het best op aansluiten. De Google Adwords keyword planner en Google Trends kunnen je helpen om daar meer inzichten over te krijgen. Rare codes, parameters enzovoorts horen dus niet in een SEF-url thuis.
Het bovenstaande betekent dat je in je cms de mogelijkheid wilt hebben om de url per pagina zelf in te kunnen stellen.
Nog beter is om met categoriën te werken. Het voordeel hiervan is dat je pagina's die bij elkaar horen zo kunt groeperen. Dat doe je door de categorie-naam in de url mee te nemen. De naam van je categorie en je pagina wordt normaliter gescheiden met een forward slash "/"
Voorbeeld 1: Zo moet het niet

Voorbeeld 2: Liever niet, wel beter dan voorbeeld 1

Voorbeeld 3: Liever wel, beter dan voorbeeld 1 en 2

Tip 3: unieke titel per pagina
Net als voor urls geldt dient dient iedere pagina een unieke titel, ookwel title-tag, te hebben. De titel wordt weergegeven in zoekmachines en dient net als bij de url, te beschrijven waar de pagina over gaat.
Ik adviseer vanuit branding oogpunt en herkenbaarheid voor bezoekers ook altijd om je bedrijfsnaam in de titel te zetten. Idealiter achteraan zodat de zoekwoorden in je titel als eerste vertoond worden. Dat zijn de woorden waar iemand op zoekt en dus in moet herkennen.
De titel wordt in de organische resultaten van zoekmachines vertoond wanneer die titel op de juiste manier tussen de header-elementen is geplaatst. In broncode van iedere pagina zou je zoiets moeten terug vinden:
<title>24 zoekmachine optimalisatie tips voor seo - LouisJansen.nl</title>Met als resultaat in zoekmachines:

Maak een titel inclusief bedrijfsnaam en spaties nooit langer dan 70-80 karakters. Langer wordt afgekapt door zoekmachines.
Tip 4: unieke meta description per pagina
Net als de url en de titel dient ook de meta description van iedere pagina uniek te zijn. De meta description is het stukje tekst dat in zoekmachines onder de titel wordt vertoond.
Hierdoor kun je best wat creativiteit in meta descriptions testen. Het is immers tekst die leesbaar is en dat betekent dat je zoekmachine gebruikers kunt beïnvloeden om het resultaat van één van jouw pagina's te klikken.
Een vraag of iets waarop iemand "Ja dat wil ik" kan antwoorden werkt vaak goed. "Treinticket Brussel nodig?" staat al heel anders dan "Deze pagina gaat over de trein naar Brussel" ondanks dat de content op de pagina precies hetzelfde is.
Om dit te kunnen doen heb je in je cms dus voor iedere pagina een apart veld nodig waar je de meta description kunt invullen. Gebruik maximaal 150 karakters om automatisch afbreken door zoekmachines te voorkomen.
Zoekmachines vertonen overigens niet atlijd de tekst die je in het meta description veld ingevuld hebt. Ze hebben de vrijheid om ieder stuk content dat ze op die pagina kunnen indexeren weer te geven als zij denken dat het beter is.

Tip 5: unieke keywords in per pagina
Google kijkt er al even niet meer naar volgens Matt Cutts. Yahoo! kijkt er nauwelijks naar en Microsoft's Bing hangt er weinig gewicht aan.
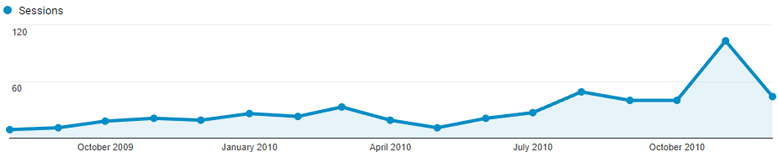
Desondanks vond ik de stijging in bezoekers uit anders zoekmachines opvallend toen ik tussen oktober 2009 en december 2010 toch keywords begon in te vullen op een van mijn websites. Niet de hoogste prio en als je cms geen functionaliteit heeft hiervoor dan is dat overkomelijk wat mij betreft.

Tip 6: headings op pagina's
Content op een pagina kun je structuren en groeperen. Door middel van specifieke codes kun je zoekmachines aangeven welke content bij elkaar hoort en wat belangrijker is dan andere content.
Een normaal stuk content wordt weergegeven in een paragraaf of division element:
<p>Tekst in een paragraaf element</p>
<div>Tekst in een division element</div>
Net als in een Word-document kun je in html met kopjes werken. De tekst in een zo'n kopje wordt een heading genoemd. Deze content wordt door zoekmachines hoger gewaardeerd dan tekst in een paragraaf of division.
Een heading heeft een eigen html-element en niveau's 1 t/m 6.
<h1>Tekst in een h1 element</h1>
<h2>Tekst in een h2 element</h2>
De zichtbare titel op een pagina dien je in een h1 element te plaatsen. Bijvoorbeeld:
<h1>Delicatessen</h1>
Wanneer je iets gaat vertellen over kaas, dat we als delicatessen beschouwen, dan krijgt dat een lager heading-niveau bijvoorbeeld:
<h2>Kaas</h2>
Blauwe kaas krijgt een nog lager heading-niveau:
<h3>Blauwe kaas</h3>
Zo onstaat de volgende hiërarchie:
- H1 - Delicatessen
- H2 - Kaas
- H3 - Schimmelkaas
- H4 - Blauwaderkaas
Begin je hierna iets over wijn te vertellen, dan is dat een nieuwe content groep. Hiervoor gebruik je weer een hoger niveau:
<h2>Wijn</h2>
Iedere pagina mag maar één H1 element hebben. Meerdere H2's, H3's of lagere niveau's is geen probleem.
Tip 7: schrijf zoekmachine vriendelijke teksten op B1-niveau
Je schrijft je tekst niet voor een zoekmachine maar voor je bezoekers. Let daarbij op twee dingen:
- Overdrijf niet in het aantal keer dat je je keyword herhaalt
- Gebruik woorden en zinslengtes op leesniveau B1
We kennen in Nederland zes leesniveau's. A1 tot en met C2 waarbij A1 het makkelijkst is en C2 het moeilijkst. Het grootste deel van onze bevolking komt tot B1. En het is me opgevallen dat je makkelijk te moeilijke woorden gebruikt in teksten.
Op Accessibility.nl kun testen wat voor niveau jouw geschreven tekst is.
Tip 8: benut alt-teksten en title-tags
Eén van de meest onbenutte kansen zijn de alt-teksten en title-tags onder de links en afbeeldingen in je content. Een alt-tekst is een alternatieve tekst die getoond wordt wanneer een browser niet in staat is om een afbeelding te vertonen.

De alt-tekst is ook de tekst die voorgelezen wordt door screen readers. Dat is software die door blinden en slechtzienden gebruikt wordt.
Alt-teksten dienen de inhoud van een afbeelding te beschrijven. Staat er op een afbeelding een scooter in de stad Bangkok dan kan je alt-tekst van een afbeelding er als volgt uit zien:
<img alt="Scooter in Bangkok" src="/images/thailand/bangkok-scooter.webp">De title-tag van een afbeelding kun je benutten om de voor die pagina relevante keywords in te verwerken. Gaat je pagina over reistips in Bangkok dan kan de title-tag er als volgt uit zien:
<img title="Bezienswaardigheden Bangkok" alt="Scooter in Bangkok" src="/images/thailand/bangkok-scooter.webp">Het invullen van beide elementen heeft impact op de ranking van je pagina en ook op de ranking van je afbeelding in Google Images.
Alt-teksten en title-tag hoor je in iedere fatsoenlijke tekst editor in een cms toe te kunnen voegen. Zijn daar geen speciale velden voor beschikbaar, voeg ze dan handmatig toe per afbeelding in de broncode van je content als je hier bij kunt.
Tip 9: optimaliseer afbeeldingen voor Google Images
Google Images is een veelgebruikt onderdeel van Google zoekmachine. Er wordt veel naar afbeelingen gezocht. Dat kan interessante bezoekers opleveren naar je website.
Om hiervan te profiteren is het noodzakelijk om ook afbeeldingen en de manier waarop afbeeldingen op je server opgeslagen worden te optimaliseren voor seo. Let hiervoor op de volgende dingen:
Het verbaasde mij na een vluchtige check begin 2009 dat ik op Brotherlouis.nl nauwelijks bezoeken uit Google Images binnen kreeg volgens Google Analytics. In ben mijn CMS eens ingedoken en het bleek dat ook de locatie van je plaatjes op je webserver impact hebben. Let bij SEO voor plaatjes op de volgende dingen:
- Beschrijf in de naamgeving van je afbeelding wat er op de afbeelding staat. bangkok-scooter.webp omschrijft dat dus beter dan afbeelding-01.webp
- Maak de hiërarchie van folders naar de afbeeldinglocatie niet lang dan nodig is. Ik gebruik Joomla! CMS. Joomla defineert standaard %root%/images/stories/ voor afbeeldingen. De naam van deze laatste 'stories' folder voegt geen waarde toe. Die heb ik dus uit gesloopt. Plaatjes over Thailand staan nu in %root%/images/foto-thailand/
- Check in je robots.txt bestand of de folders waar je afbeeldingen in staan, ook geindexeerd kunnen worden door zoekmachines
Indexatie van afbeeldingen in Google Images duurt langer dan indexatie van pagina's. Vier tot zes weken is geen uitzondering. Wil je checken of jouw afbeeldingen al een plekje hebben gekregen in de digitale hall-of-fame? Dat kan met dat kan met deze link: https://images.google.nl/images?hl=nl&q=site%3Awww.brotherlouis.nl en pas de domeinnaam even aan in je eigen domeinnaam.
Tip 10: gebruik interne links of cross links
Bezoekers en zoekmachine-bots zullen het waarderen wanneer je regelmatig relevante links naar andere pagina's op je website gebruikt. Dat maakt het voor beiden namelijk makkelijk om door je content heen te bewegen zonder dat je telkens de topnavigatie hoeft te gebruiken.
Een interne link is niets anders dan een link van pagina A naar pagina B en/of andersom. Pagina A gaat bijvoorbeeld over Thailand, pagina B gaat over Bangkok. Wanneer je op pagina A verteld dat Bangkok de hoofdstad van Thailand is zou je een interne link of cross link kunnen plaatsen onder het woord "Bangkok".
Hoe meer je links plaatst onder woorden die iets zeggen over de pagina waar je naartoe linkt, des te beter. En vergeet natuurlijk niet om de title-tag onder de tekstlink in te vullen.
Tip 11: gebruik alternatieve "lees meer" tekst
In veel cms'en wordt standaard de tekst "lees meer" of "read more" op tekst-buttons geplaatst. Het voordeel is dat dat op heel veel websites gebeurd en voor bezoekers dus als herkenbaar wordt beschouwd.
Een nadeel is dat "lees meer" niets zegt over de pagina waar je naartoe linkt. In die zin is een "lees meer" button niets anders dan een interne link die we hierboven net beschreven hebben.
Heb je de mogelijkheid om dit aan te passen, dan is dat zeker een kans.
Tip 12: biedt comments aan
Iedere vorm van content draagt bij aan zoekmachine optimalisatie. Veel content weer geschreven en daarna bijna nooit meer aangeraakt. Het nadeel hiervan is dat zoekmachines dit zien. Voor hen komt er een dun laagje stof op je content te liggen.
Dat voorkom je door content te updaten. Een andere manier is om een comment-optie aan te beiden waarmee bezoekers kunnen reageren op je blog of iets kunnen vragen over een product dat je op je pagina beschrijft.
Er is één maar, en dat is dat zoekmachines de content van comments alleen als content van jouw website beschouwen wanneer de comments technisch deel uit maken van je website.
Maak je zoals ik doe, gebruik van de veelgebruikte comment functionaliteit van Disqus.com? Dan worden comments met behulp van een plugin ingeladen in een iFrame. Dat betekent dat de daadwerkelijke comments op een andere plek op het internet staan. In dat geval hebben comments geen seo-waarde.
Specifiek voor Disqus.com is dat wel op te lossen. Bijvoorbeeld door technisch gezien de API van Disqus aan te roepen, de comments te importeren in je eigen cms en per pagina vanuit je eigen cms comments te vertonen. Maar dat is een flink stuk maatwerk in veel gevallen.
Tip 13: menustructuur op basis van de juiste codetaal
De menustructuur is voor bezoekers en zoekmachine-bots een van de belangrijkste stukken gereedschap om de weg op een website te vinden. Je kunt immers op een goed indexeerbare website op vrijwel iedere pagina binnen komen.
Die menustructuur kan functioneel voor ons als mensen goed werken. Dat hoeft nog niet te betekenen dat een zoekmachine-bot de structuur ook begrijpt.
Menu's gebaseerd op flash of javascript worden niet gewaardeerd door zoekmachines. Zorg dat je menu items gewoon zichtaar zijn in html code binnen <div>, <ul> en <li> elementen.
Op Onthemap.com kun je checken of jou menu structuur netjes onder elkaar vertoond wordt in ruwe code. Verschijnt er niets of zie je jouw menu items niet in tekst verschijnen? Dan bestaat de kans dat er werk aan de winkel is voor je.
Tip 14: plaats css en scripts in externe bestanden
Een simpele webpagina bestaat uit een drie of vier dingen:
- De ruwe tekst
- Afbeeldingen
- Opmaak
- Scripts
In je cms wordt de ruwe tekst over het algemeen opgeslagen. Of die tekst rood, groen of vetgedrukt weergegeven moet worden, hoort niet in je cms opgelsagen te worden. Op welke manier je tekst weergegeven moet worden daar gebruiken we opmaaktaal voor.
Vrijwel altijd wordt hier css-taal (cascading style sheets) voor gebruikt. En dat is hartstikke handig. Want wanneer je op 400 pagina's een titel vertoond en je wilt die titel op een bepaalde manier weergeven dan kun je dat met CSS centraal regelen.
Verder hebben veel functionaliteiten op websites aanvullende code nodig. Dat wordt vaak in jQuery of Javascript geprogrammeerd.
Zowel CSS als scripts wil je liever niet rechtstreeks in je broncode vertonen. Zoekmachine-bots waarderen het erg wanneer in die broncode pure html en relevante indexeerbare content te vinden is.
CSS en scripts dien je daarom als externe bestanden vanuit je templates aan te roepen en in te laden.
Tip 15: cache css, scripts en afbeeldingen
Een bezoeker die één van je webpagina's bezoekt, download in feite alle bestanden die nodig zijn naar zijn of haar computer, tablet of smartphone. Hoe sneller dat gebeurt, des te beter de user experience is voor de bezoeker. En ook Google waardeert snelle websites hoger dan langzame websites.
Een snelle website is daarom goud waard. Er zijn veel factoren die de snelheid van een website kunnen beïnvloeden. Met behulp van caching kun je je website flink versnellen.
Caching kan op meerder manieren gebeuren. Een simpele manier is om de verschillende bestanden die nodig zijn om een pagina te vertonen al als pakketje klaar te zetten voor de bezoeker.
Deze simpele manier wordt vaak door je cms ondersteund in combinatie met instellingen in het .htaccess bestand op de webserver. Die combinatie kan al veel tijdwinstopleveren.
Een meer geavanceerde manier is om je bestanden niet meer te serveren aan gebruikers vanaf de originele locatie waar jij ze opslaat, maar vanaf een snellere locatie die speciaal is ingericht om bloedsnel webpagina's uit te serveren.
Dat kan bijvoorbeeld vanuit het interne geheugen (het cache geheugen) van de webserver of met aparte caching technieken zoals Varnish, Nginx, Redis of Memcached. Steeds vaker bieden providers dit soort mooie technieken aan bij hostingpakketten voor je website.
Met behup van Google's PageSpeed Insights kun je meten in welke mate Google de performance van jouw website waardeert. Voor mobiele bezoekers wordt dit apart gemeten en dien je andere dingen te doen dan voor desktop bezoekers.
Tip 16: comprimeer afbeeldingen, css, scripts en html
Met caching kun je je website flink sneller maken. Het is daarbij ook handig om eens te kijken naar wat er gecacht moet worden.
Hoe kleiner je bestanden zijn, des te minder tijd het voor iedere bezoeker kost om ze te downloaden. Kleiner is dus beter.
Kleiner maken doe je met behulp van compressie techniek. Dat kan op drie manieren:
- Gzip compressie techiek. Dit wordt vaak ondersteunt op de server van hostingproviders en die je zelf aan/uit te zetten in je cms
- Het gebruik van een plugin of extentie voor extra compressie. Voor cmsen zoals Joomla! en Wordpress zijn er verschillende te downloaden. Ik gebruik zelf scriptmerge
- Lossy of lossless compressie toepassen op je afbeeldingen. Ook na het opslaan van een afbeelding met de Photoshop "save for web" optie kunnen afbeeldingen vaak nog kleiner gemaakt worden zonder dat de gemiddelde bezoeker het verschil ziet. Hiervoor gebruik ik zelf Riot
De in punt 15 genoemde Google PageSpeed Insights controleert ook of je compressie gebruikt en geeft zelfs al geoptimaliseerde afbeeldingen als download aan tegenwoordig.
Tip 17: Maak een keuze uit wel of geen www voor je domein
Standaard is vrijwel ieder domein bereikbaar op domein.nl en www.domein.nl. Google ziet dit als twee verschillende website. Beide websites gaan apart waarde opbouwen, de zogenaamde PageRank.
Maar omdat beide website identiek zijn is de kans groot dat Google het als "duplicate content" gaat beschouwen en voor jou de keuze gaat maken welke van de twee goed geindexeerd wordt en welke niet.
Om dit te voorkomen dien je zelf een keuze te maken of je jouw website op de variant met of zonder www wilt gebruiken. Dat doe je door de ene variant door de linken naar de ander met behulp van een zogenaamde 301-redirect.
Dit kun je doen door een wijziging aan te brengen in je .htaccess-bestand. Wil je je domein zonder www gebruiken, plaatst dan deze code in je .htacces-bestand
RewriteCond %{HTTP_HOST} ^www.louisjansen.nl [NC]
RewriteRule ^(.*) https://louisjansen.nl/$1 [L,R=301]Wil je juist je domein met www ervoor gebruiken, plaats dan deze code in je .htacces-bestand
RewriteCond %{HTTP_HOST} ^louisjansen.nl$ [NC]
RewriteRule (.*) https://www.louisjansen.nl/$1 [R=301,L]Geen zin in code? Het kan afhankelijk van je situatie ook nog op een aantal andere manieren:
- In de .htaccess-file wanneer je website gehost wordt op Apache-webserver
- In je SEF-url-component van je CMS indien het daar in zit zoals JoomSEF voor Joomla!
- In de Google Webmaster-tools
- In het controlpanel van je hostingruimte
Om te controleren of alles goed werkt na het doorvoeren van je keuze gebruik je bijvoorbeeld Rex Swain's HTTP Viewer.
Ik heb gekozen voor https://louisjansen.nl dus ik zou daar willen controleren of https://www.louisjansen.nl netjes naar https://louisjansen.nl gestuurd wordt. Ik vul dus https://www.louisjansen.nl in en klik op "submit".
Bij het kopje "Receiving header" kom je als het goed is een 301-Moved Permanently melding tegen. Iedere andere code zoals 302 of 200 is niet goed.

Tip 18: gebruik 301-redirects voor oude pagina's
Een pagina die vijf jaar live gestaan heeft kun je zonder meer uit zetten. Dat bekent alleen wel twee dingen
- De opgebouwde PageRank gooi je weg
- Bezoekers die via een zoekmachine of andere manier de pagina willen bereiken krijgen een 404-error
Om beide dingen te voorkomen kun je gebruik maken van 301-redirects. Voor het aanmaken of wijzigen van 301-redirects wil je niet afhankelijk zijn van een techneut, die functionaliteit wil je in je cms hebben zitten.
Een 301-redirect zorgt ervoor dat oude urls altijd blijven werken, bezoekers doorsturen naar een nieuwe url en dat de opgebouwde PageRank wordt overgedragen aan de url waar naartoe gelinkt wordt.
Tip 19: gebruik robots.txt om indexatie te sturen
Het tekstbestand robots.txt heb je misschien al in de root van je hostingruimte zien staan. Zoekmachine-bots luisteren naar de inhoud van dat bestaat. In dit bestand kun je aangeven wat je wel en niet geïndexeerd wilt hebben. Dat kun je zelfs per zoekmachine definiëren als je dat wilt.
Het helpt zoekmachine-bots ook om te focussen op de juiste dingen. Technische bestanden zoals php-bestanden, daar is een zoekmachine-bot niet in geïnteresseerd. Het bevat immers geen relevante content. Heb je complete folders die dat soort bestanden bevatten dan kun je die 'excluded' zodat ze niet geïdexeerd worden.
Afbeeldingen, je content en css bestanden wil je trouwens juist weer wel toegankelijk maken en geïndexeerd hebben. Css dus ook omdat alleen aan css bestanden een zoekmachine kan zien of je website ook geoptimaliseerd is voor mobiele telefoons.
Het robotst.txt bestand is altijd vrij toegankelijk voor iedereen. Check zelf de links hieronder maar eens om te kijken wat er zoal in een robots.txt bestand staat en wat partijen toe laten en wat niet:
Meer uitleg over de inrichting en werking hiervan vind je op Robotstxt.org.
Tip 20: gebruik een sitemap.xml
Een extra hulpmiddel om zoekmachines aan te geven welke pagina's je website allemaal bevat is een sitemap.xml.
In dit bestand wordt in xml-codetaal alle urls vertoond die jij geïndexeerd wilt hebben in zoekmachines. Zoekmachine-bots begrijpen xml-code taal. Dit helpt dus bij het indexeren van content. Meestal wordt een sitemap.xml net als het robots.txt bestand geplaatst in de root van de hostingruimte.
In het ideale geval kun je vanuit je cms zo'n bestand aanmaken en in de root van je hostingruimte automatisch laten plaatsen. Nog mooier is het wanneer na het updaten van je pagina het sitemap.xml ook geupdate wordt.
In de Google Search Console kun je aangeven waar jou sitemap.xml staat zodat Google dit bestand zelf regelmatig kan gebruiken om je (bijgewerkte) content opnieuw te bezoeken en beter te indexeren.
Heb je geen sitemap functionaliteit in je cms? Dan kun je ook gebruik maken van een gratis sitemap-generator zoals xml-sitemaps.com/. Hiermee kun je sitemaps maken met maximaal 500 pagina's
Tip 21: update je content
Niet alleen zoekmachines, ook bezoekers zijn dol op actuele content. Niet zo erg als er na een paar regels achterkomen dat de informatie gedateerd is. Of de informatie dan nog klopt en waardevol is, is niet duidelijk.
Hoe actueler je informatie is, des te beter. Zoekmachines waarderen het ook wanneer content onderhouden wordt.
Heb je zelf zo'n website met weinig pagina's denk dan eens aan de volgende dingen om meer content te publiceren:
- Publiceer een tip van de week/maand. Je bent immers specialist op jouw vakgebied. Laat dat ook merken
- Vraag aan klanten wat ze van je producten vinden. Heb je geen comment-functionaliteit, publiceer dan gewoon een quote met de (voornaam) van je klant er bijvoorbeeld bij en een datum
Tip 23: let op vertragende plugins
Een beetje website of blog biedt op pagina's "like" of "share"-knoppen aan. Omdat lang niet iedereen iets van codetaal begrijpt, worden hier vaak plugins voor gebruikt. Het nadeel van plugins is naast wat je wil dat ze doen, ook dingen doen die je liever niet wilt.
Veel plugins die share- en like-knopjes vertonen op je website doen dat met behulp van veel javascripts. En dat kan je website enorm vertragen. Stel jezelf daarom de vraag wat het doel is van je like of share-knoppen. Is dat dat je je content wilt kunnen laten delen? Of wil je ook dat jouw bezoekers zien hoevaak je pagina al is gedeeld of hoeveel likes jouw facebook pagina heeft.
Als je die aantallen niet wilt laten zien, zijn er veel slimmere oplossingen voor waarmee je content wel deelbaar kun maken, en je website niet vertraagd wordt.
Maak je gebruik van standaard plugins voor Facebook, Linkedin of Twitter? Check met behulp van tools.pingdom.com dan eens hoeveel externe scrips hiervoor ingeladen worden.
Tip 24: geef de taal van je content aan
Google heeft voor vrijwel ieder land een aparte extentie. Google.nl voor Nederland, Google.be voor België etc. Google.nl verwacht op domeinen die eidigen op .nl Nederlandse content te vinden. Maar dat is natuurlijk niet atijd zo.
Misschien heb je als Nederlands bedrijf wel een .com domein. Of bied je op één domein content in meerdere talen aan. In dat geval wil je dat de juiste content in de juiste taal geindexeerd wordt in de juiste zoekmachine
Dat kan door per pagina of voor een heel domein een taalcode in te stellen met een meta-tag.
Heb je bijvoorbeeld een .nl-domein met Engelse content gericht op bezoekers in de Verenigde staten zorg dan dat deze meta-tag zichtbaar tussen het <head> en </head> element in de broncode van je pagina:
<meta http-equiv="content-language" content="en_US" />Heb je een .com-domein waarop Nederlandse content staat zorg dan dat deze meta-tag in de broncode zichtbaar is:
<meta http-equiv="content-language" content="nl_NL" />
Tip 25: het nut van content-hiërarchie
Nadat ik in 2010 dit artikel schreef, kwam ik er onlangs achter dat één van de belangrijkste seo-elementen nog ontbrak. Die heb ik toegevoegd in een apart artikel vanwege de uitgebreide toelichting. Check 'm hier op het nut van content-hiërarchie!
Wat ontbreekt er nu nog?
De scherpe lezer heeft natuurlijk linkbuilding nog niet zien staan tussen de bovenstaande seo-tips. De tips op deze pagina zijn vooral bedoeld als optimalisatie op je website. Linkbuilding is iets dat juist daarbuiten gebeurd. Om die reden staat deze hier niet vermeld.