
Het nut van content-hiërarchie
In 2010 schreef ik een artikel met 24 gratis SEO-tips. Met een update hier en daar, dekken die tips nog altijd vrij aardig de lading om je website een beetje knap in te richten voor je bezoekers én de organische resultaten van Google.
Wat me echter onlangs bij het geven van wat SEO-adviezen links en rechts opviel, is dat één van de belangrijkste tips ontbreekt in dat overzicht. En omdat de uitleg van die extra tip best wat uitleg vergt, leek het me handig om een apart artikel over SEO-tip 25 te schrijven: Het nut van content-hiërarchie.
Geblinddoekt de trap af als metafoor
Ik begin met een metafoor. Stel, je bent geblinddoekt. Je krijgt de opdracht om een voor jou onbekende trap af te lopen. Je weet niets over de trap. Niet hoe lang de trap is in afstand en ook niet hoeveel traptreden de trap heeft.
Je zult dan naar alle waarschijnlijkheid voetje voor voetje rete voorzichtig de trap af gaan. Na iedere trede voel je eerst voorzichtig of er een volgende trede is. Als je die voelt, zet je je voet pas neer op de nieuwe lagere traptrede en zet je je andere voet bij.
Maar wat nu als je de trapleuking vast hebt, voorzichtig de volgende trede opzoekt en je niets voelt. Je voelt leegte onder de voet die zoekt. Er is niemand in de buurt om hulp aan te vragen. Je hebt keuze uit de volgde drie opties:
- Je loopt terug naar boven, dat is nu immers bekend terrein
- Je blijft staan, je staat daar prima, hebt alle tijd en die ontbrekende trede groeit er vanzelf wel aan
- Je neemt een flinke sprong, wat kan er nou mis gaan
De kans dat je voor optie 3 kiest, acht ik niet zo heel groot. Je ziet immers niets. Je weet dus ook niet waar je naartoe springt. Kortom de kans dat je deze route verder zult afleggen is uiterst klein.
Tot zover de metafoor. De kans dat je daadwerkelijk in deze situatie terecht komt, lijkt me niet erg groot. De kans dat je bezoeker of de Google-bot op jouw website in deze situatie terecht komt is echter een stuk groter. En dat willen we niet. Dat willen we niet omdat bezoekers en de Google-bot de weg naar je content altijd snel en makkelijk moeten kunnen vinden. Ik ga je uitleggen hoe je een doodlopende weg kunt voorkomen, bezoekers een betere bezoekerservaring geeft en de Google-bot je content makkelijker kan indexeren met behulp van content-hiërarchie.
Hiërarchie als middel om je content te structureren
De trap die ik in de metafoor hierboven gebruik, gebruik ik natuurlijk met een reden. De trap vind ik namelijk een van de eenvoudigste manier om een hiërarchie uit te leggen.
"Een hiërarchie is een manier om personen, objecten of gegevens te ordenen volgens een asymmetrische relatie"
Bron: Wikipedia
Een traptrede heeft t.o.v. een andere traptrede altijd een asymmetrische relatie. Iedere traptrede is hoger of lager t.o.v. een andere traptrede. Met content werkt dat net zo. Op een goed ingerichte website hoort iedere pagina thuis in een categorie. Pagina's en categoriën samen vormen je content-hiërarchie.
Geef je bezoekers én de Google-bot handvatten
Wanneer je één content-hiërarchie consistent doorvoert op drie SEO-elementen, dan geef je je bezoekers én de Google-bot handvatten. De kans dat beiden de logica van je website gaan begrijpen neemt toe. Die toename kun je gaan terugzien in de volgende key-metrix:
- Betere indexatie van je content in Google
- De Google-bot kan vaker langs komen
- Hogere rankings van je pagina's
- Lagere bounce-rate
- Lagere exit-rate
- Langere bezoektijd van je website
- Opgeteld dus meer traffic en potentieel meer omzet
Content-hierarchie doorvoeren op drie SEO-elementen
Je dient je content-hiërarchie door te voeren op 3 SEO-elementen. Dit zijn:
Content-hiërarchie in je url-structuur
Aan de hand van een voorbeeld ga ik je de content-hiërarchie van één van mijn websites laten zien. Het gaat om Brotherlouis.nl. Dat is een website vol met reisverhalen, reistips en reisfoto's van Zuidoost Azië, één van mijn passies.
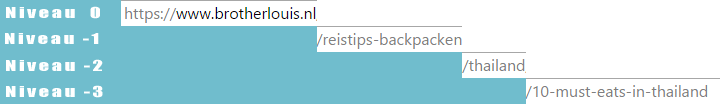
We gaan als eerst de url-structuur van deze website bekijken. We nemen een url van een willekeurige pagina: https://www.brotherlouis.nl/reistips-backpacken/thailand/10-must-eats-in-thailand. In een url zit altijd een bepaalde vorm van hiërarchie. De hiërarchie van deze url is als volgt:
- Niveau 0 = het hoogste object in de hiërarchie en dat is de homepage: https://www.brotherlouis.nl/
- Niveau -1 = één traptrede lager: /reistips-backpacken
- Niveau -2 = twee traptreden lager: /thailand
- Niveau -3 = het laagste niveau: 10-must-eats-in-thailand

De kerneigenschap van een goede content-hiërarchie is dat ieder niveau in de hiërarchie ook daadwerkelijk bestaat. Werkt één of meerdere van die niveau's niet, dan kunnen bezoekers of de Google-bot dat als een ontbrekende traptrede beschouwen met als gevolg bijvoorbeeld een minder goede indexatie van je pagina's in Google's organische resultaten of een hogere bounce- of exit-rate.
Dus als deze url werkt; https://www.brotherlouis.nl/reistips-backpacken/thailand/10-must-eats-in-thailand dan moeten de volgende urls in de hiërarchie ook werken:
- https://www.brotherlouis.nl/reistips-backpacken/thailand
- https://www.brotherlouis.nl/reistips-backpacken
- https://www.brotherlouis.nl
Het goede nieuws is dat alle pagina's bestaan. Uit de opbouw van een url kun je dus de content-hiërarchie aflezen. Die hiërarchie bepaal je zelf. Ik heb ervoor gekozen om Brotherlouis.nl in te delen in een aantal hoofdcategoriën: reistips, reisverhalen en reisfoto's. De tips die je er vindt gaan over Azië en Azië bestaat uit diverse landen. Tips vermeld ik dus per land. Omdat mijn reizen zich meestal in meerdere landen afspelen, heb ik ervoor gekozen om de categorie "reisverhalen" niet per land in te delen maar o.b.v. de naam van een reis bijvoorbeeld "Maleisie Thailand 2014". En aangezien ik iedere reis foto's maak en publiceer volgt de categorie "reisfoto's" dezelfde content-structuur als "reisverhalen".
Voor een website over wijn zou je als hoofd categorie witte wijn, rode wijn, rosé wijn en mouserende wijn kunnen hebben met daaronder landen. Andersom kan uiteraard ook. Er is niet direct een goede of foute indeling. Ga na wat logisch is voor je bezoekers, niet voor Google. Als je bezoekers het makkelijk vinden dan zal Google niet dwars gaan liggen. Kom je er niet uit, vraag het dan gewoon aan je bezoekers m.b.v. bijvoorbeeld een poll of op je Facebook-fanpage als je zo'n ding hebt.
Content-hiërarchie in je menu-structuur
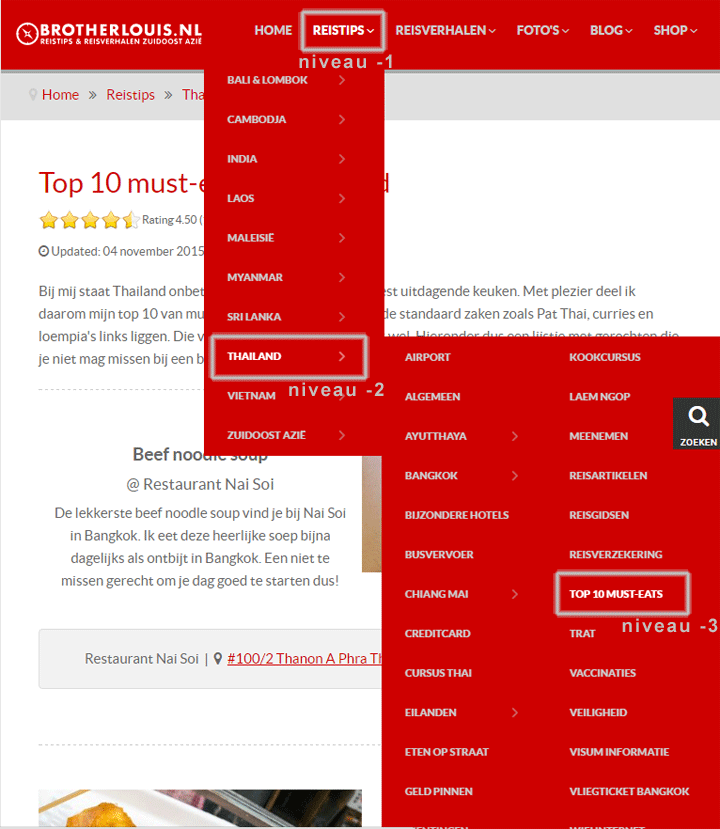
Een goede content-hiërarchie is niet alleen zichtbaar in je url-structuur, deze zou je ook op een gelijksoortige manier terug moeten zien in je menu-structuur. Omdat ik dol ben op Azië en kokkerellen gaan we nog even terug naar dezelfde pagina: https://www.brotherlouis.nl/reistips-backpacken/thailand/10-must-eats-in-thailand.
De toegang tot deze pagina is ook ontsloten in de menu-structuur namelijk via menu > reistips > thailand > top 10 must-eats. De menu-navigatie gebruikt hetzelfde aantal niveau's om bij deze pagina uit te komen. De termen zijn ook nog eens bijna hetzelfde. De bovenliggende menu-items "reistips" en "thailand" verwijzen naar dezelfde pagina's bovenliggende pagina's als die hierboven genoemd zijn.

Content-hiërarchie in je breadcrumbs
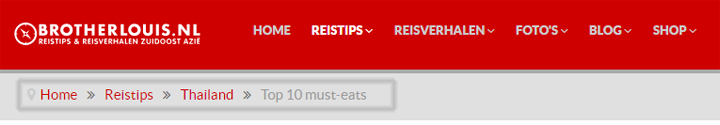
En om het feest compleet te maken bekijken we ook de breadcrumbs die op deze pagina weergegeven worden. Die laten de volgende hiërarchie zien: Home > Reistips > Thailand > Top 10 must-eats.
En ook voor de breadcrumbs geldt dat ze net als de menu-items klikbaar zijn en allemaal naar dezelfde pagina's linken als de pagina's van de menu-structuur. De bezoeker en de Google-bot kan dus op drie manieren altijd bij dezelfde content komen.
Als toetje kan de Google-bot ook nog eens dezelfde structuur terugvinden in de sitemap.xml op https://www.brotherlouis.nl/sitemap.xml.

Geef meer autoriteit aan bovenliggende pagina's
Je bezoekers en de Google-bot handvatten geven is leuk, maar er is nog een extra reden waarom je specifieke pagina's altijd in een hiërarchie wilt hangen (én een intro text van die specifieke pagina op je categorie-pagina wilt tonen!). Iedere extra pagina binnen een catogorie die ook vertoond wordt op de pagina erboven geeft de bovenliggende pagina meer autoriteit.
Deze pagina: https://www.brotherlouis.nl/reistips-backpacken/thailand/10-must-eats-in-thailand hangt dus in de categorie 'Thailand'. Deze Thailand-pagina is bereikbaar op https://www.brotherlouis.nl/reistips-backpacken/thailand. Op deze laatste pagina wordt ook een intro van de "Top 10 must-eats" vertoond. Iedere extra intro-text op https://www.brotherlouis.nl/reistips-backpacken/thailand zorgt dus voor meer content op die pagina. Waardoor de Google-bot en je bezoekers steeds meer het idee krijgen dat je wel echt veel reistips over Thailand hebt.
Stel dat die intro's niet op https://www.brotherlouis.nl/reistips-backpacken/thailand vertoond zouden worden en dat de "Top 10 must-eats" op deze url beschikbaar zou zijn: https://www.brotherlouis.nl/10-must-eats-in-thailand. Dan zouden mijn bezoekers en de Google-bot niet begrijpen dat die content hoort bij al die andere pagina's met reistips over Thailand. Het vorm hiërchisch dan namelijk geen geheel. De content blijft weliswaar hetzelfde, maar de structuur waarin je die content aanbiedt aan je bezoekers en de Google-bot is wezenlijk.
Net zoals een pot pindakaas hetzelfde blijft smaken als je hem tussen de pakken waspoeder aantreft. Alleen zou niemand de pindakaas tussen de pakken waspoeder gaan zoeken.
Content hierarchie voor bestaande websites
Idealiter is je content-hiërarchie al goed bij de launch van je website. Maar later beter maken kan natuurljk ook. Je plukt er dan gewoon later de vruchten van. Wanneer je het later doet, houd er dan rekening mee dat je 301-redirects maakt voor pagina's waarvan je de url wijzigt. Heb je daar hulp bij nodig, laat het me even weten.
Samenvatting
- Een consistente content-hiërarchie geeft je bezoekers en de Google-bot houvast bij het bezoeken en indexeren van je website
- De echte winste van content-hiërarchie behaal je door deze toe te passen op url-structuur, menu-structuur en breadcrumbs
- Content-hiërarchie draagt bij aan diverse key-metrix voor je website
- Vergeet geen 301-redirects aan te maken wanneer je aan de slag gaat op een bestaande website
Mocht je dit gaan toepassen dan ben ik uiteraard benieuwd naar je ervaringen. Pas je het niet toe om wat voor reden dan ook dan ben ik uiteraard ook benieuwd naar jouw kijk op SEO in het algemeen, en content-hiërarchie in het bijzonder.